[plantuml]
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
[/plantuml][plantuml]
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
[/plantuml]安裝 Ubuntu24.04 服務器
- 使用 Ubuntu24.04 桌面版
- 大部分的設置要在超級用戶模式下進行
- 24.04 的 php8.1-fpm 已改成 php8.3-fpm
1 服務器規劃與安裝
1.1 調整緣起
家裏的無風扇小主機出狀況了,拿來修復並安裝Ubuntu 22.04系統後,想讓他繼續做家裏的服務器。域名和固定IP已經准備好了,但最近不會回家安裝機器,就先把能完成的工作做完吧。
之前申請的 Oracle VPS (一台ARM,兩台x86),原來是用 LEMP做Web服務的,但發現Nginx目前對 WebDAV支持不夠完整,曾經嘗試自行添加插件編譯,但還是有點問題,所以我改回用傳統的 LAMP,在 Nginx和Apache切換時,需要注意Wordpress的設置要重設,CertBot需要更換工作模式與新的Key,切換的工作我就擺在第7節和CertBot一倂處理了。
這樣我的VPS和私人服務器就有一致的網路工作環境了。
1.2 服務功能計劃
想有的功能:
- 網頁服務:採用 WordPress,依賴於 LAMP( Linux server with Apache2, MarriaDB/MySQL, and Php) 基礎服務。
- 文件服務:採用 WebDAV,依賴於Apache2服務,可以直接在瀏覽器中瀏覽文件,甚至於在最近的OS中都可以掛載到文件瀏覽器中讀寫文件。此外,WinSCP等ftp工具現在也都支持WebDAV了,比ftp/sftp好用。
- http 的 SSL 加密證書採用免費的Certbot/Let’sEncrypt 授權機制。
- OpenVPN服務:提供特殊的跨網服務,這樣不在台灣也可以連上台灣的政府服務網了。
- 網文寫作:由於最近都用 Typora等 Markdown編輯器來編輯文章,用 mermaid 語言畫各種示意圖。在本地WYSIWYG編輯文件還是比一般雙欄的Markdown編輯器舒適。我為 Typora 編寫了圖片上傳的簡單 script(Windows/Unix),這樣可以備份 markdown的圖片到(不同的)網站上,透過 WordPress的 mark down 和 mermaid等插件,我可以輕鬆的將本地的黏貼文章和圖片公開到網站上了。
其他暫時不用的服務:
- email:目前大公司的免費Email都很方便了,我就不折騰了。
- git,還是先用 github,有空/有空間再玩吧。
- ftp/sftp/ftps…: 目前 WebDAV夠用了,安全性也夠好了,看看吧。
Apache的WebDAV雖然比 Nginx的完整,但聽説仍然不夠穩定,我先玩玩看。需要的話,換 go語言的 WebDAV服務或如nextCloud的免費雲服務試試。
1.3 系統更新&防火牆:
Ubuntu 22.04 直接用了Desktop的版本。服務器需要設定。先更新下系統並安裝防火墻、ssh服務、ssh key、網路工具等常用工具。
cd /etc/apt
# 1. swap into nearby apt mirrors:
# if in cn, set apt source to ustc mirrors:
sudo sed -i 's/tw.archive.ubuntu.com/mirrors.ustc.edu.cn/g' sources.list
# if in taiwan, set apt source to nchc mirrors:
sudo sed -i 's/tw.archive.ubuntu.com/free.nchc.org.tw/g' sources.list
# 2. update apt database and upgrade system packages (with new source.list)
sudo apt update & sudo apt upgrade
# 3. install sshd & ifconfig cmds...
sudo apt install net-tools openssh-server
# 4. generate ssh key for current user(cyue)
ssh-keygen
# 5. enter sudoer account:
sudo -s
# 6. set ufw firewall:
ufw allow ssh
ufw allow https
ufw allow http
ufw allow ftp
ufw allow ftps
ufw allow **** #my 2nd ssh
ufw allow **** #my openvpn
ufw allow from 10.0.0.0/8
ufw allow from 172.16.0.0/12
ufw allow from 172.20.0.0/16
ufw allow from 192.168.0.0/16
ufw allow l2tp
ufw enable
ufw status numbered1.4 安裝 XRDP服務
sudo apt install -y ubuntu-desktop xrdp
# 允許外網 XRDP
#sudo ufw allow 3389
# 允許內網和 OpenVPN 客戶使用· XRDP
sudo ufw allow from 192.168.0.0/16 to any port 3389
sudo ufw allow from 10.0.0.0/8 to any port 3389
# 重啓並檢查 XRDP 服務
sudo systemctl restart xrdp
sudo systemctl status xrdp
1.5 暫時的域名服務
由於還沒辦法把服務器連接上公網固定IP,先將要用的域名指定到目前機器的内網IP,方便先做大部分的設定和驗證。在工作客戶機的 hosts 文件先直接綁定域名内網IP。hosts文件位於:
- linux/macOS 客戶端:
/etc/hosts。 - Windows 客戶端:
c:\Windows\system32\drivers\etc\hosts。
在hosts 中添加兩行,強制將未來要用的域名指向 192.168.3.20 的内網IP :
192.168.3.20 go2see.me
192.168.3.20 tkalook.us
服務器 “歸位” 後,再清除這兩行。
1.6 ssh 免密登入
若本機非公用機, 帳戶是安全的, 可以將本機帳戶的 ssh 公鑰添加到 服務器的 ~/.ssh/authorized_keys 尾端, 以後本機本帳戶登入服務器就不必密碼, 直接登入了.
本机端:
#若本機還沒有 ssh key, 生成一個(不想加passphrase在詢問時直接按 enter即可):
ssh-keygen
#傳送公鑰到服務器
scp .ssh/id_rsa.pub cyue@go2see.me:~/mykey
服务器端:
#登入服務器並添公鑰加到 .ssh/authorized_keys:
ssh cyue@go2see.me
cat mykey >> .ssh/authorized_keys
# 之後ssh登入就不用密碼了
2. LAMP 安裝與設置:
動態網頁相關的 http 服務基礎是 LAMP,( L inux server with A pache2, M arriaDB, and Php) 系統服務的縮寫。不用 最近流行的 Nginx取代 Apache是因爲 WebDAV的支持不夠完整,嘗試加入各種插件編譯過後,在Windows和macOS客戶機上,很難直接掛載 WebDAV 網盤,還是用回 Apache吧。
最新的Wordpress已經可以兼容v 8.3版本的php了,ubuntu 24.04 自帶的 php包版本是 v8.3的,總算可以安全使用了。
2.1 包安裝
- 包安裝(apache2、mariadb、php):
# with sudo -s
snap install curl
apt install -y apache2
apt install -y mariadb-server mariadb-client
apt install -y php-fpm php-opcache php-cli php-gd php-curl php-mysql php-xml php-xmlrpc php-mbstring php-intl php-zip
PHP安裝時,顯示了需要安裝或設定的 Apache 模塊/服務:
...
NOTICE: Not enabling PHP 8.3 FPM by default.
NOTICE: To enable PHP 8.3 FPM in Apache2 do:
NOTICE: a2enmod proxy_fcgi setenvif
NOTICE: a2enconf php8.3-fpm
NOTICE: You are seeing this message because you have apache2 package installed.
...
2.2 打開 Apache的功能模塊支持與對PHP的設置支持
故根據 2.1 建議,以及之後 WordPress、WebDAV需求:
# LAMP 的模塊需求
a2enmod proxy_fcgi setenvif
a2enconf php8.3-fpm
# WordPress 添加模塊需求
a2enmod rewrite
# WebDAV 添加的模塊需求(dav_fs是將外部Dav當文件系統)
a2enmod dav dav_fs auth_digest
2.3 marriaDB資料庫服務啓動與設置
# with sudo -s
systemctl restart mariadb.service
systemctl enable mariadb.service
sudo mysql_secure_installation
# 除了設定 root passowrd 時需要輸入外,按 Enter 即可。
2.4 修改增大 php8.3-fpm 的設置值:
# with sudo -s
sed -i 's/memory_limit = 128M/memory_limit = 256M/g' /etc/php/8.3/fpm/php.ini
sed -i 's/max_execution_time = 30/max_execution_time = 360/g' /etc/php/8.3/fpm/php.ini
sed -i 's/;cgi.fix_pathinfo=1/cgi.fix_pathinfo=0/g' /etc/php/8.3/fpm/php.ini
sed -i 's/upload_max_filesize = 2M/upload_max_filesize = 512M/g' /etc/php/8.3/fpm/php.ini
sed -i 's/;date.timezone =/date.timezone =Asia\/Taipei/g' /etc/php/8.3/fpm/php.ini
2.5 Apache & Php服務啓動
若不想檢查狀態,apache/php 服務設置可以延遲到 WordPress/WebDAV 準備就緒。
# ubuntu 24
systemctl restart apache2
systemctl restart php8.3-fpm
ubuntu 24.04 使用 php 8.3, Ubuntu 22.04 可能是 8.1, 所以:
# ubuntu 22
systemctl restart apache2
systemctl restart php8.1-fpm
3. WordPress 虛擬網頁服務器安裝與設置
3.1 WordPress 包安裝
cd /tmp && wget https://tw.wordpress.org/latest-zh_TW.tar.gz
tar -zxvf latest-zh_TW.tar.gz
sudo mv wordpress /var/www/wordpress
touch /var/www/wordpress/.htaccess
cp /var/www/wordpress/wp-config-sample.php /var/www/wordpress/wp-config.php
sudo chown -R www-data /var/www/wordpress
sudo chmod -R 755 /var/www/wordpress
3.2 WordPress 數據庫設置
root 身份進入資料庫:
sudo mysql -u root -p
添加站點數據庫 MY_DB_NAME 和用戶帳戶 MY_DB_USER 密碼 MY_DB_PASSWORD:
drop database MY_DB_NAME;
drop user MY_DB_USER;
CREATE DATABASE MY_DB_NAME;
CREATE USER 'MY_DB_USER'@'localhost' IDENTIFIED BY 'MY_DB_PASSWORD';
GRANT ALL ON MY_DB_NAME.* TO 'MY_DB_USER'@'localhost' IDENTIFIED BY 'MY_DB_PASSWORD' WITH GRANT OPTION;
FLUSH PRIVILEGES;
EXIT;
#可检查 资料库中所有 表格。。。
SHOW DATABASES;
# 選擇資料庫
USE vm1;# wp, vm1, vm2,...
# 查看資料庫中的列表
SHOW TABLES;
3.3 wordpress安全密鑰鹽(salt)生成:
為 WordPress的安全加些料, 更安全喔. 到 wordpress 網站隨機生成一組鹽(salt):
curl -s https://api.wordpress.org/secret-key/1.1/salt/
我們將獲得 wordpress 需求格式的安全密鑰鹽(這只是範例):
define('AUTH_KEY', 'XX GENERATE IT BY YOURSEVES XX K+M1@hJ+?7@8y$_49Th~R,JUd%s-Nx|X4');
define('SECURE_AUTH_KEY', 'XX GENERATE IT BY YOURSEVES XX ](J(yeyFvrc8gae^ugT-qw+8j{g@$([vx');
define('LOGGED_IN_KEY', 'XX GENERATE IT BY YOURSEVES XX !]Rqqh;LQMA*2+|9&ecu31P/zBCn:5Ds&');
define('NONCE_KEY', 'XX GENERATE IT BY YOURSEVES XX ]P`IUKb$,g~2?nA|}.rF/Gu=2kjN:LzeW');
define('AUTH_SALT', 'XX GENERATE IT BY YOURSEVES XX t[9qXtr{BF1qm1]TU9-yZfqHgjJCCSa6X');
define('SECURE_AUTH_SALT', 'XX GENERATE IT BY YOURSEVES XX rv ~H~fQw4RTn*c{ELw ,qx}Thm+LIG;2eo');
define('NONCE_SALT', 'XX GENERATE IT BY YOURSEVES XX nK&k!LK5U9TF3Ui_k@!5gB3[=lWHmcaNz');
這些鹽後, 用 nano 編輯 /var/www/wordpress/wp-config.php , 用生成的密鑰鹽替換其中的 Authentication unique keys and salts 區段內容:
# with sudo -s
nano /var/www/wordpress/wp-config.php
3.4 將之前數據庫的賬號密碼放入wp-config.php:
...
// ** Database settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define( 'DB_NAME', 'MY_DB_NAME' );
/** Database username */
define( 'DB_USER', 'MY_DB_USER' );
/** Database password */
define( 'DB_PASSWORD', 'MY_DB_PASSWORD' );
/** Database hostname */
define( 'DB_HOST', 'localhost' );
/** Database charset to use in creating database tables. */
define( 'DB_CHARSET', 'utf8' );
/** The database collate type. Don't change this if in doubt. */
define( 'DB_COLLATE', '' );
...3.5 在配置文件尾部添加一行:
define('FS_METHOD', 'direct');
4. 為WordPress設置Apache與插件主題:
4.1 生成Wordpress虛擬網頁服務器的配置文件
Apache 可以虛擬多台主機. 這裡建立一台 Worepress 虛擬主機.
pico /etc/apache2/sites-available/wordpress.conf:
<VirtualHost *:80>
ServerName go2see.me
ServerAlias tw0.go2see.me cyuetw.asuscomm.com tkalook.us tw0.tkalook.us
DocumentRoot /var/www/wordpress/
ErrorLog ${APACHE_LOG_DIR}/wordpress-error.log
CustomLog ${APACHE_LOG_DIR}/wordpress-access.log combined
ServerAdmin cyue@localhost
</VirtualHost>
注意有
VirtualHost *:80標簽封包此訊息。可以把/etc/apache2/sites-available/000-default.conf内容當參考設置。
4.2 啟用此虛擬服務器,:
# with sudo -s
# 1. 在 sites-available 建立軟連結, 以開啟 wordpress 服務
ln -s /etc/apache2/sites-available/wordpress.conf /etc/apache2/sites-enabled/
# 2. 為 apache 添加需要的模組與設置後重啟 apache與php
a2enconf php8.3-fpm
a2enmod proxy_fcgi setenvif rewrite
systemctl restart apache2
systemctl restart php8.3-fpm
4.3 在瀏覽器中瀏覽http://go2see.me:

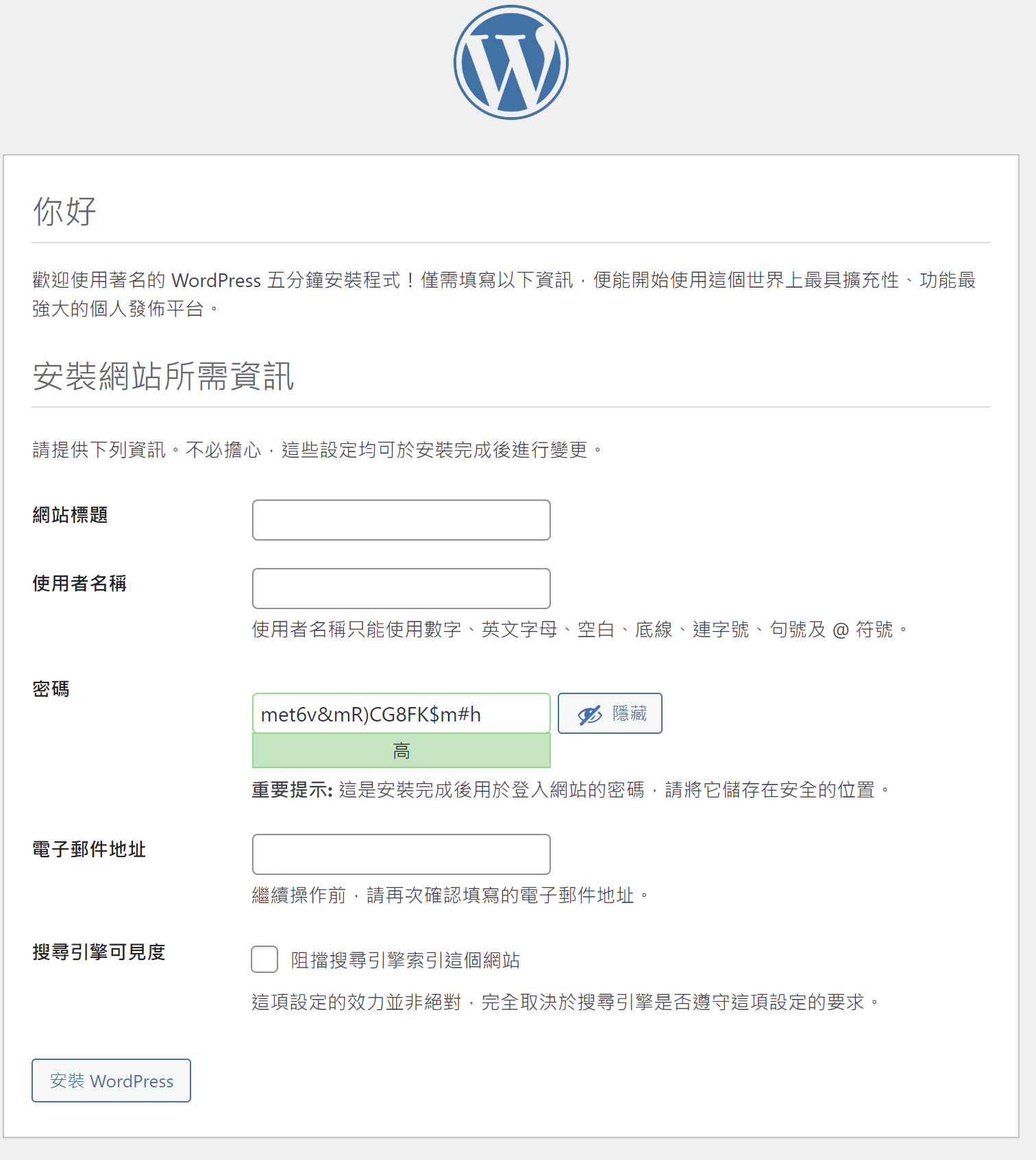
設置第一個用戶帳戶和網站標題…然後按【安裝WordPress】。
由於我們已經把數據庫賬號放在了wp-confog.php,沒有其他設置,然後進入admin歡迎頁面…

基本的 WordPress 設置已完成!
4.4 WordPress 插件(Plugins)與主題(Themes)選擇
WordPress最棒的就是可以選擇自己喜愛的插件和主題,用來改善網頁的寫作方式或展現風格。這裏介紹幾個:
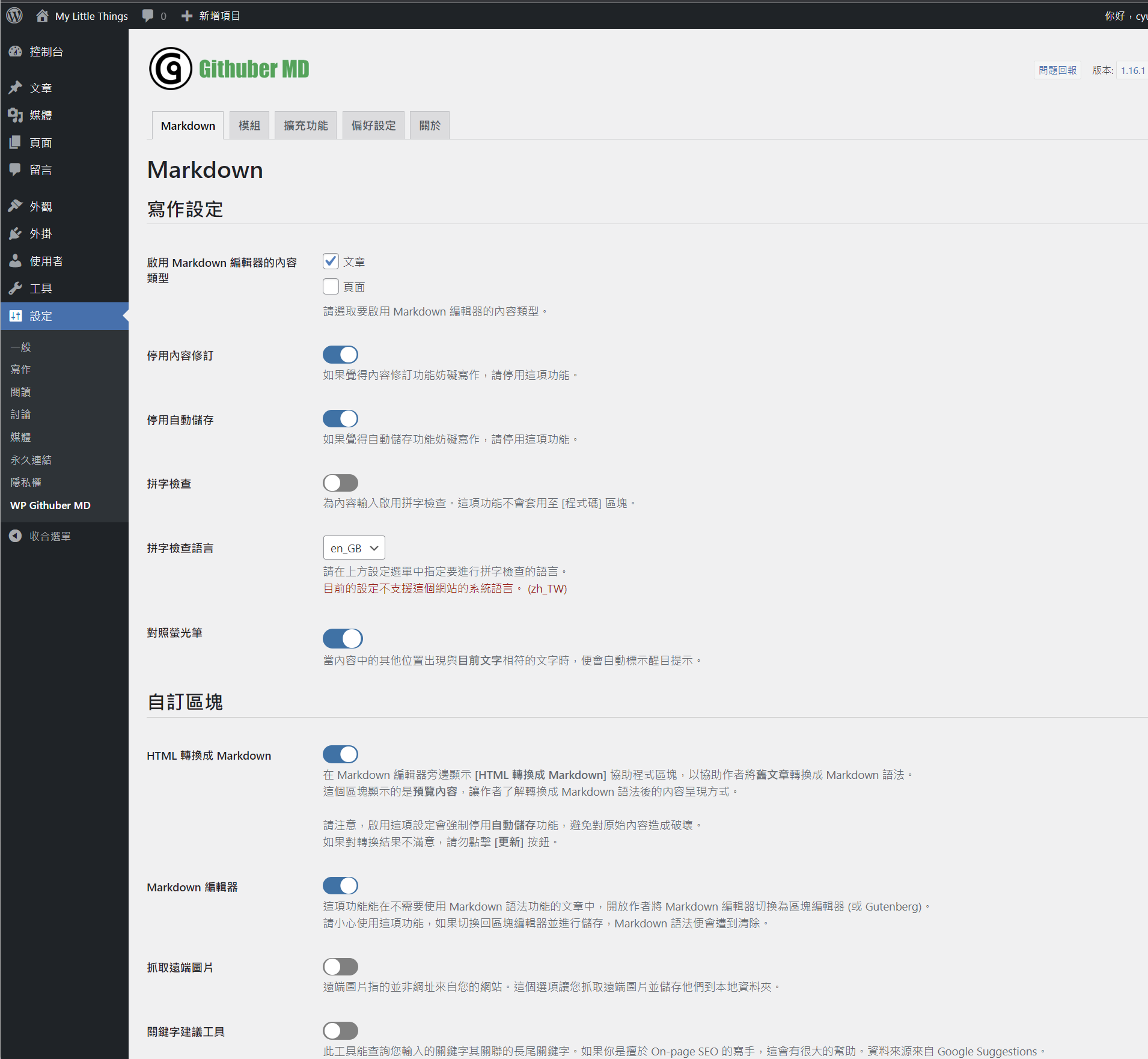
- WP Githuber MD Plugin:目前最順手的Markdown插件。裏面有許多語法和展示選項可調整。由於習慣用 Markdown,這個插件直接用 Markdown 插件來分享文章,多樣化的設定可以有不同風格的程式碼展現,是不錯的選擇。
- MerPress Plugin:發現某些Mermaid 圖時,使用WP Githuber MD係出同源的 WP Mermaid 插件會展示不出圖來(但編輯時OK,不知哪裏有問題),目前改用 MerPress 工作良好。
安裝並啓用這兩個插件后,設定頁會多出 “WP Githuber HD” 選項。選項中有多個設定分頁,記得打開Markdown — 文章 勾選選項,打開模組頁後該加該設定模組的都加上,擴充功能、偏好設定看喜好加上。每分頁勾選完後記得要儲存。關於頁有作者的 MyNote主題鏈接可以下載導入,還不錯用。

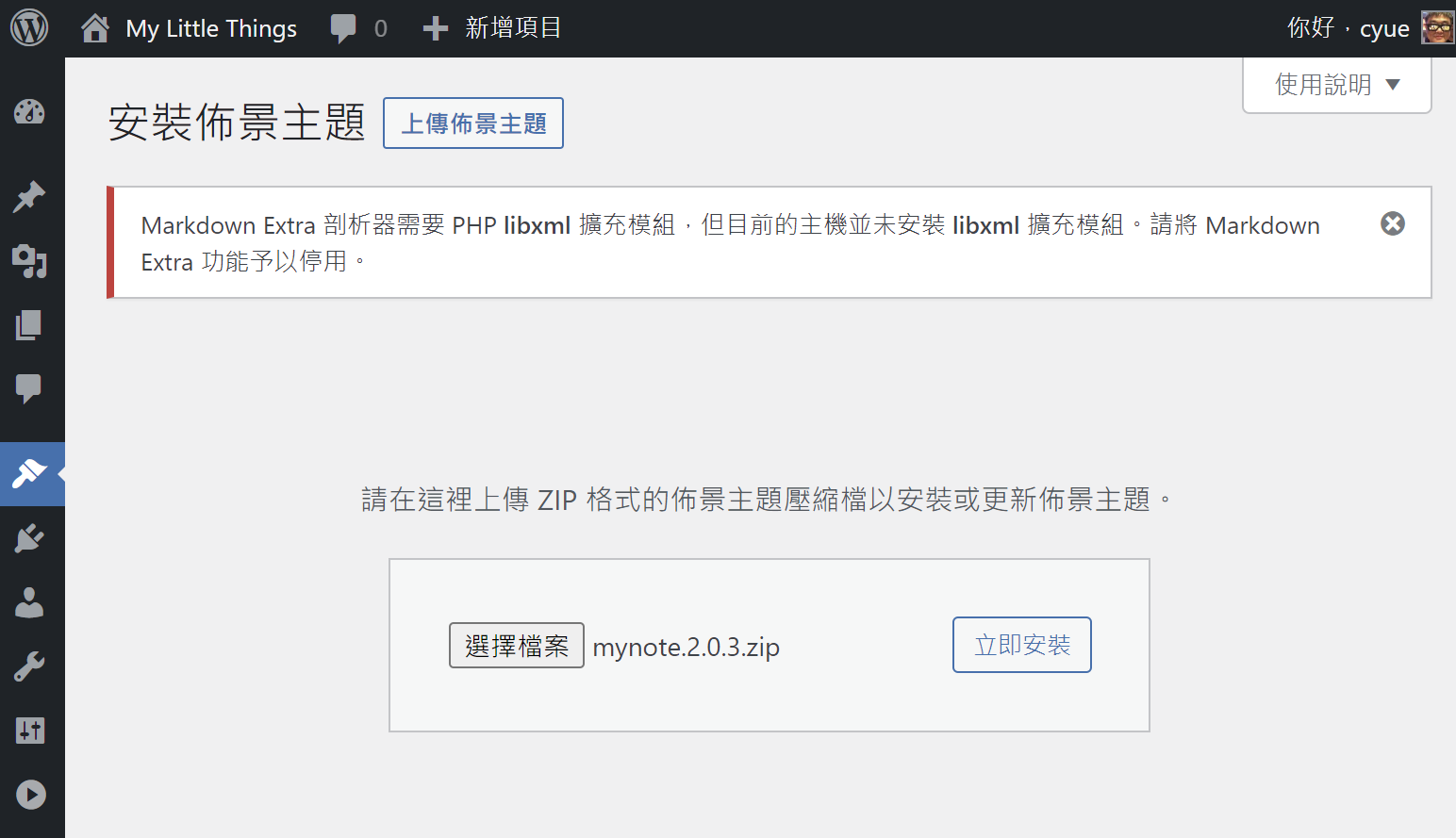
- MyNote Theme: WP Githuber MD 作者提供了適合開發者的簡單主題,還不錯。可以參考下載: https://wordpress.org/themes/mynote/。下載zip後在外觀-佈景主題頁中點選安裝佈景主題,選擇已下載的zip檔案後,點擊立即安裝即可。安裝完成後記得啓用。

5. WebDAV 服務安裝設置
WebDAV是使用 http協議的開放的網路文件系統,除了可用瀏覽器查詢下載文件,現代的操作系統都能直接掛載,以本地文件系統的習慣使用WebDAV網盤。
5.1 製作 webDAV 文件夾和 apache DavLock/password 文件夾:
# with sudo -s
mkdir -p /var/www/webdav
mkdir -p /var/www/webdav/share
mkdir -p /var/www/webdav/johnny
mkdir -p /var/www/webdav/cyue
mkdir -p /var/www/apache/var/
#建立空白的密碼文件與WebDav鎖文件
touch /var/www/apache/var/users.password
touch /var/www/apache/var/DavLock
5.2 在Apache上添加webDAV 虛擬主機:
# with sudo -s
nano /etc/apache2/sites-available/webdav.conf
目前值為:
DavLockDB /var/www/apache/var/DavLock
<VirtualHost *:80>
ServerAdmin cyue
ServerName davtw.go2see.me
ServerAlias davtw.tkalook.us
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
# default root area
DocumentRoot /var/www/webdav
# <Limit GET PUT POST DELETE PROPFIND PROPPATCH MKCOL COPY MOVE LOCK UNLOCK>
# Require valid-user
# </Limit>
# 大眾可讀, 授權用戶可寫 /webdav
<Directory /var/www/webdav>
DAV On
<Limit PUT POST MOVE DELETE MKCOL>
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
Require valid-user
</Limit>
</Directory>
# 僅授權用戶可讀寫(可交換資料)
<Directory /var/www/webdav/share>
DAV On
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
Require valid-user
</Directory>
# 加密信息: 僅授權用戶可讀, cyue 可讀寫
<Directory /var/www/webdav/info>
DAV On
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
<Limit PUT POST MOVE DELETE MKCOL>
Require user cyue
</Limit>
<Limit GET>
Require valid-user
</Limit>
</Directory>
# 個別用戶私人資料區, 僅該用戶可讀寫
# cyue
<Directory /var/www/webdav/cyue>
DAV On
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
Require user cyue
</Directory>
# may
<Directory /var/www/webdav/may>
DAV On
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
Require user may
</Directory>
# jj
<Directory /var/www/webdav/jj>
DAV On
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
Require user jj
</Directory>
# johnny
<Directory /var/www/webdav/johnny>
DAV On
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
Require user johnny
</Directory>
# shari
<Directory /var/www/webdav/shari>
DAV On
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
Require user shari
</Directory>
# tony
<Directory /var/www/webdav/tony>
DAV On
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
Require user tony
</Directory>
# yezi
<Directory /var/www/webdav/yezi>
DAV On
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
Require user yezi
</Directory>
# yuchen
<Directory /var/www/webdav/yuchen>
DAV On
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
Require user yuchen
</Directory>
# yuhan
<Directory /var/www/webdav/yuhan>
DAV On
AuthType Digest
AuthName "webdav"
AuthUserFile /var/www/apache/var/users.password
Require user yuhan
</Directory>
</VirtualHost>
我們設置了 DavLock 鎖的位置,WebDav 服務器名稱是davtw.go2see.me,管理員是 cyue。
採用 http 的摘要(digest) 密碼模式訪問 webdav 用戶權限。
設計的DAV的文件系統結構與用戶權限為:
/webdav 【公開區:根目錄,内容公衆可讀,僅Dav用戶可寫】
+--- /share 【保護區:Dav用戶可讀寫共享】
+--- /cyue 【私人區:只有 用戶 cyue 可讀寫】
+--- /johnny 【私人區:只有 用戶 johnny 可讀寫】
閲讀公共區的内容是不需要用戶密碼的。
5.3 添加WebDAV賬號:(這里以2個賬號為例)
使用 htdigest 生成帶有領域摘要(腳本中的“AuthName”字段)的WebDAV賬號密碼,並指定賬戶密碼文件(與脚本同)。下面例子建立兩個賬號,第一個賬號設置時,同時建立密碼文件(’-c’ 選項):
# Usage: htdigest [-c] passwordfile realm username
sudo htdigest -c /var/www/apache/var/users.password webdav cyue
sudo htdigest /var/www/apache/var/users.password webdav johnny
sudo htdigest /var/www/apache/var/users.password webdav shari
sudo htdigest /var/www/apache/var/users.password webdav tony
sudo htdigest /var/www/apache/var/users.password webdav yezi
sudo htdigest /var/www/apache/var/users.password webdav yuchen
sudo htdigest /var/www/apache/var/users.password webdav yuhan
注意:第一次添加WebDAV賬戶,記得使用
-c參數建立密碼文件。
若之後用戶使用 curl 寫入遠端的 WebDAV文件,記得添加 ’ –digest -u USER:PASSWORD ‘ 參數輸入 WebDAV賬戶密碼。
5.4 啟用此 webDav 服務:
sudo ln -s /etc/apache2/sites-available/webdav.conf /etc/apache2/sites-enabled/
sudo touch /var/www/apache/var/DavLock
sudo chown -R www-data:www-data /var/www/webdav
sudo chown -R www-data:www-data /var/www/apache/var
sudo a2enmod dav dav_fs auth_digest
sudo systemctl restart apache2
sudo systemctl restart php8.3-fpm
6. 提供免費 ssl 證書的 Let’s Encrypt/CertBot
Let’s Encrypt 提供免費的ssl證書公證服務,讓我們的網站内容不必在網路世界裸奔。雖然免費,但證書效期較短,且不適用於網路交易。
我們可以用CertBot協助我們安裝並自動更新 Let’s Encrypt 證書。需要直接做網路交易的話,就要找付費的公證機關了。
注意:
CertBot依賴於Apache或Nginx。若是從 nginx改到 apache2的網站服務,最好先清掉 nginx的模組,以免授權軟體混肴了:
# in sudo -s
service nginx* stop
apt remove nginx*
apt autoremove我們可能需要使用 Let’s Encrypt Server 中的 Certbot 工具將此 服務器 放到正確的位置以正確生成證書。
這個範例我用 2 個域名指定到同一台服務器,以綁定不同的Web服務。域名 go2see.me
用於 WordPress 網頁服務,而域名davtw.go2see.me` 用於WebDAV 網頁檔案服務。CertBot 用 -d來知會 Let’s Encrypt這個網站所擁有的域名讓其驗證。
- 檢查https://certbot.eff.org/lets-encrypt以獲得詳細的 apache+ubuntu20 服務器設置信息。目前ubuntu用 snap 安裝 certbot:
#--------------------------------------------------------------
#-- 先安裝好 CertBot 工具。 --
#--------------------------------------------------------------
# 1. Install snapd store:
sudo apt update -y
sudo apt install snapd
sudo snap install core; sudo snap refresh core
# 2. remove prev if have:
#sudo apt remove certbot
# 3. reinstall classic certbot
sudo snap install --classic certbot
sudo ln -s /snap/bin/certbot /usr/bin/certbot
#--------------------------------------------------------------
#-- 需要把服務器放在正確的網路環境再到Let's Encrypt生成 SSL證書。--
#--------------------------------------------------------------
# 4. create cert of domain names for this 服務器
sudo certbot --apache -m cyue12@me.com -d davtw.go2see.me -d davtw.tkalook.us -d tkalook.us -d go2see.me -d cyuetw.asuscomm.com
#sudo certbot --apache -m cyue12@me.com -d dav1.go2see.me -d dav1.tkalook.us -d vm1.tkalook.us -d vm1.go2see.me
# 5. auto renew cert
sudo certbot renew --dry-run
# 6. check the auto renew timers of certbot:
sudo systemctl list-timers | grep certbot
#VM1
sudo certbot --apache -m cyue12@me.com -d dav1.go2see.me -d dav1.tkalook.us -d vm1.tkalook.us -d vm1.go2see.me
sudo certbot renew --dry-run
sudo systemctl list-timers | grep certbot
#VM2
sudo certbot --apache -m cyue12@me.com -d dav2.go2see.me -d dav2.tkalook.us -d vm2.tkalook.us -d vm2.go2see.me
sudo certbot renew --dry-run
sudo systemctl list-timers | grep certbot
運行 certbot 後,為了安全起見,我們可以使用 https 網絡服務。
問題處理注意:
- 若是從 nginx 改 apache2,在第一次執行
sudo certbot --apache遇到選項時,需要選擇 (U)pdate key type,以免 certbot仍使用 nginx服務更新key。- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
An RSA certificate named vm0.go2see.me already exists. Do you want to update its
key type to ECDSA?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(U)pdate key type/(K)eep existing key type: u
Renewing an existing certificate for vm0.go2see.me and vm0.go2see.me
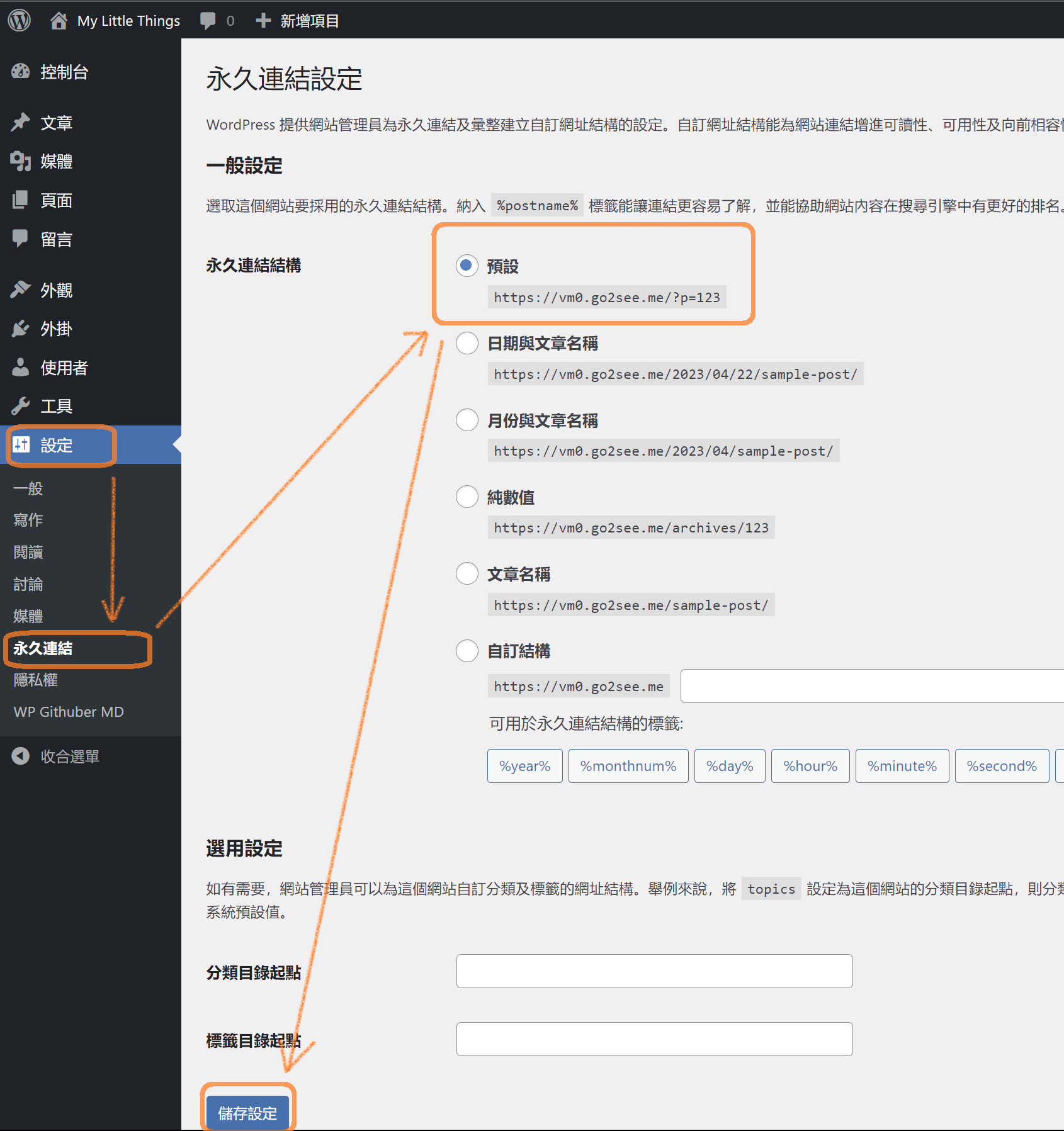
- 若是從 nginx 改 apache2,Wordpress文章網頁可能有連結錯誤。進入管理界面({site.name}/web-admin)重新修改
設定 --> 永久連結 --> 永久連結結構選項後,按下`儲存設定按鈕,網頁内容就會恢復正常。
若 sudo certbot renew --dry-run 發生 Error:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Processing /etc/letsencrypt/renewal/vm1.go2see.me.conf
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Failed to renew certificate vm1.go2see.me with error: The nginx plugin is not working; there may be problems with your existing configuration.
The error was: NoInstallationError("Could not find a usable 'nginx' binary. Ensure nginx exists, the binary is executable, and your PATH is set correctly.")
直接把 /etc/letsencrypt/renewal/vm1.go2see.me.conf 的 nginx 改成 apache 重新執行 certbot renew --dry-run :
sudo sed -i 's/nginx/apache/g' /etc/letsencrypt/renewal/vm1.go2see.me.conf
sudo certbot renew --dry-run
7. OpenVPN 服務
OpenVPN 不依賴於 LAMP,可以透過建立連接隧道,做跨越防火墻的内容存取。安裝方法很簡單。
為第一個 openvpn 客戶端安裝並構建配置文件:
# with sudo -s
mkdir -p /home/cyue/ovpn
chown -R cyue /home/cyue/ovpn
cd /home/cyue/ovpn
cd /home/cyue
wget https://git.io/vpn -O openvpn-install.sh && sudo bash openvpn-install.sh
# port:???? 修改成我要的
# 1st client: OpenVPN一個客戶端要一個設定檔案,我通常是設成 “服務器代號-用戶名機器名”的命名方式
然後調用sudo bash openvpn-install.sh 添加新的openvpn客戶端的配置文件。再將它們複製到/home/cyue/ovpn。
# with sudo -s
cp /root/*.ovpn /home/cyue/ovpn/
把這些 ovpn 文件小心地發佈給相應的客戶,可用scp 取得文件。
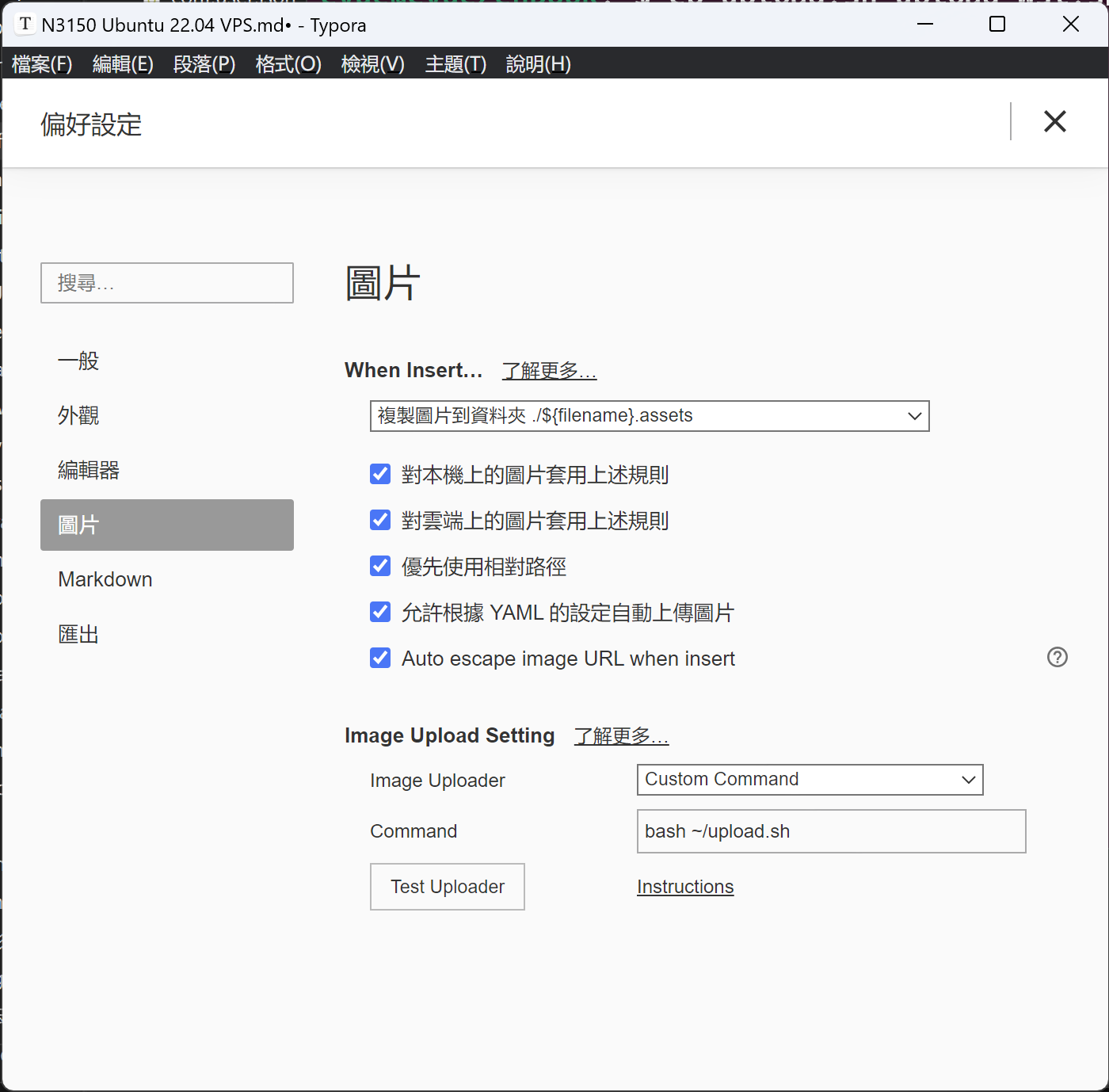
8. 使用 Typora 上傳圖片到 WebDAV 進行 WordPress 文章發布
Typora存在本地的圖片在剪貼文章到 WordPress時,遠端不能取得圖片。Typora可以把圖片保存到遠端的幾個圖片服務站上,也可以自行定義上傳 app讓 Typora呼叫。當本地的圖片上傳後,本地鏈接會被改成上傳程式回傳的網路鏈接。
建議在本地編輯好圖片,在文章發佈前再上傳圖片到WebDAV服務器。文章發佈後的内容修改影響不了圖片,除非自己另外編輯WebDAV裏的圖片。
(macOS、Linux、Windows的文件管理器都能挂載WebDav的文件系統。)
最後Wordpress還可以選擇將圖片服務器的圖片下載到Wordpress網站中統一管理,這樣整站備份時,不會忘了備份圖片。
【Local Markdown File】
Unsupported markdown: list
Unsupported markdown: list
Unsupported markdown: list
Unsupported markdown: list
Unsupported markdown: list
Unsupported markdown: list
MD file
Picture files
WebDAV
File System
Service
WordPress
WWW Content
Service
Typora
Browser
優點:
- 將文件的圖片備份到 WebDAV 服務器方便保存管理,不需經過第三方圖傳服務。
- 本地Typora的圖片鏈接能和網頁的保持一致,文章修改後可以直接張貼到Wordpress中,不必考慮圖片轉換地址問題。
- 確認文章定稿後,可以在Wordpress中選擇複製圖片到Wordpress多媒體資料庫,統一備份管理網站内容。
缺點:
- WebDAV 上傳依賴於網路穩定,Typora 脚本似乎沒定義重傳,需要脚本中處理。上傳後最好確認下每張圖片内容都沒問題。
- WebDAV 上傳腳本或許不適用於 Windows 上的中文文件名樣式?還好剪貼簿圖片的文件名沒中文,目前沒遇到問題。
我的脚本用另一台VPS的 WebDAV 服務當作圖傳服務器,以免服務器掛了圖片資料丟失。
我的脚本簡單的假設每次curl上傳圖片都成功,沒有定義錯誤處理,只能依賴http通信品質了。
8.1 UNIX(Linux/macOS)的 Typora的圖片上傳脚本:’upload.sh’
#!/bin/bash
for i in "$@"; do
curl -f --digest -u MY_USER:MY_PASSW https://dav2.go2see.me/md-pics/ -T $i
done
echo "Upload Success:"
for file in "$@"; do
IFS='/' read -r -a array <<< "$file"
id="${#array[@]}"
echo "https://dav2.go2see.me/md-pics/""${array[$id-1]}"
done
用法:

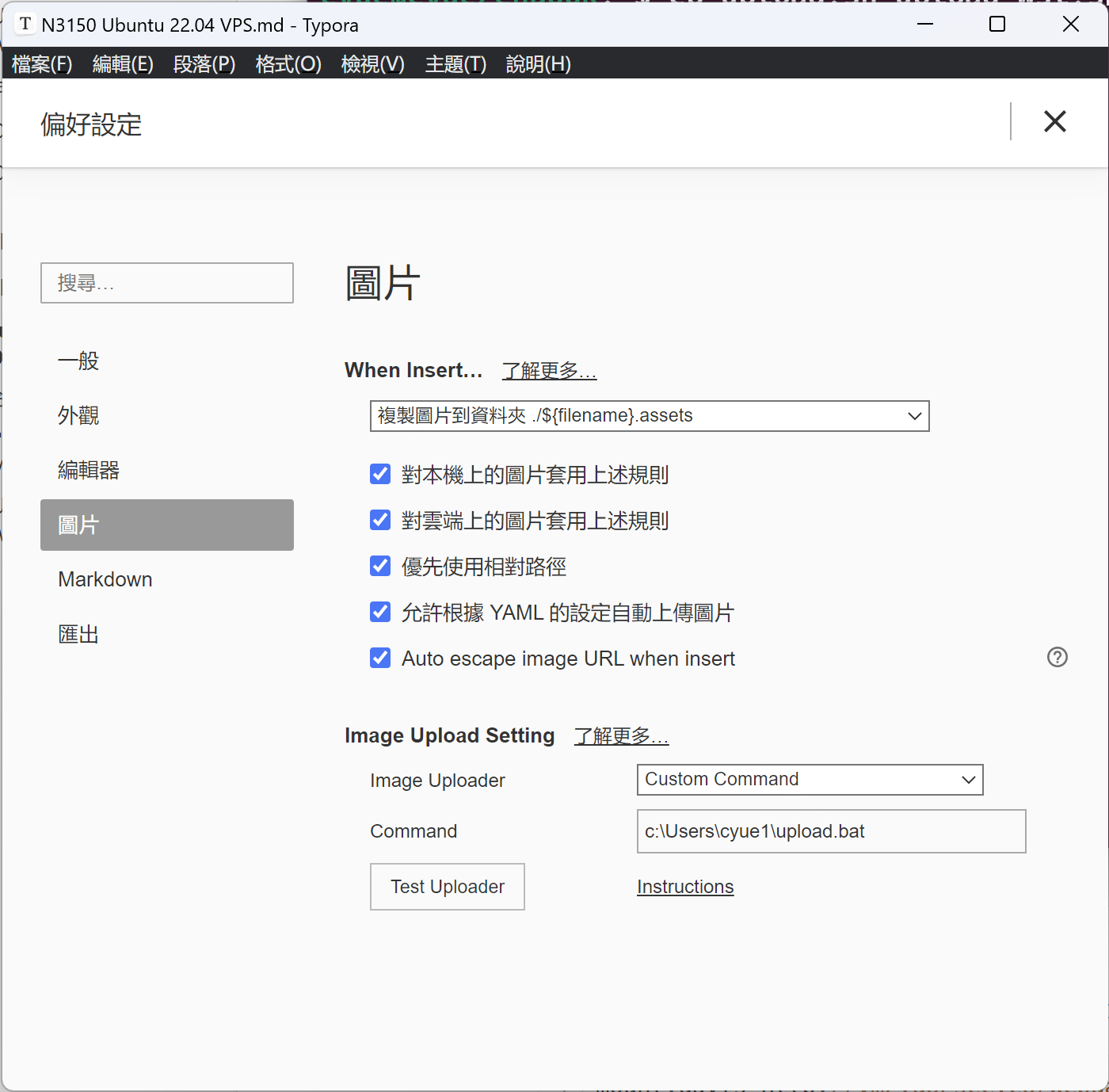
可以點擊 【Test Uploader】確認是否文件能正確上傳。(會跳出上傳對話框,最下端有兩個上傳測試圖片的連接,用來點擊查看是否成功上傳。)
8.2 Windows 的 Typora 的圖片上傳脚本:upload-dav2.bat
搜尋了Batch用法資料,寫成了Windows下的上傳脚本:
@echo off
setlocal enabledelayedexpansion
set argCount=0
for %%I in (%*) do (
@echo on
curl -f --digest -u MY_USER:MY_PASSW https://dav2.go2see.me/md-pics/ -T %%I
@echo off
)
echo "Upload Success:"
for %%I in (%*) do (
echo https://dav2.go2see.me/md-pics/%%~nxI
)
用法: